大多数应用中在页面的顶部可能都会用到一种轮播图片的Banner,实现这个轮播的方式有很多种,这次我说的这个方式是最简单的,但是相对也会带来快速滑动卡顿的问题。
原理
先说一下原理吧,这次的方法是使用三个UIImageView,简单的说就是每次滑动之后都跳回到最中间的imageview,然后替换显示的图片数据。
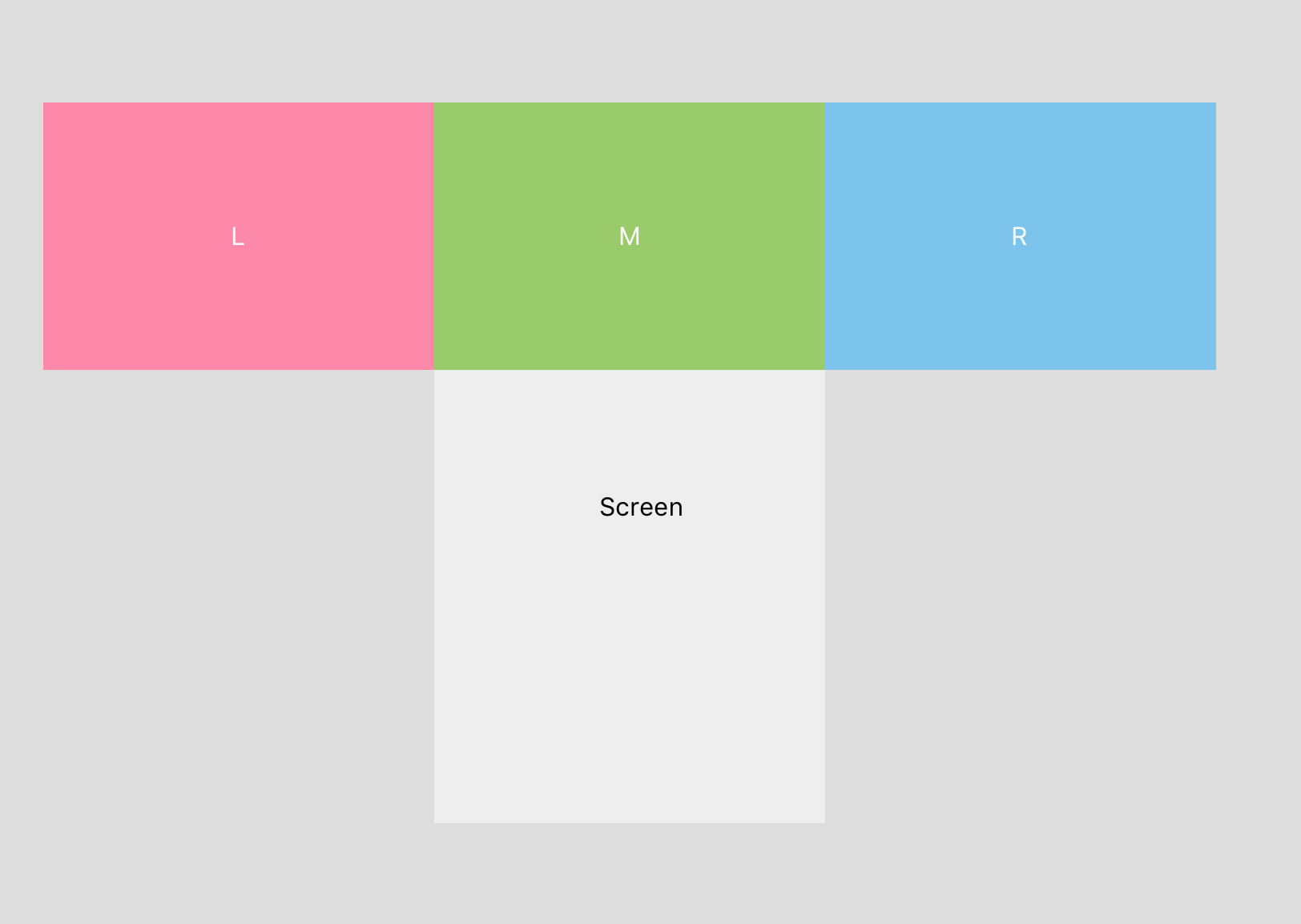
首先我们这里有三个图片,我们这里用L(左),M(中),R(右)来代替,设定UIScrollView的contentOffset刚好显示第二张图片也就是M。

这其中M显示的为第一张图片,L显示的是最后一张图片,R显示的是第二张图片。
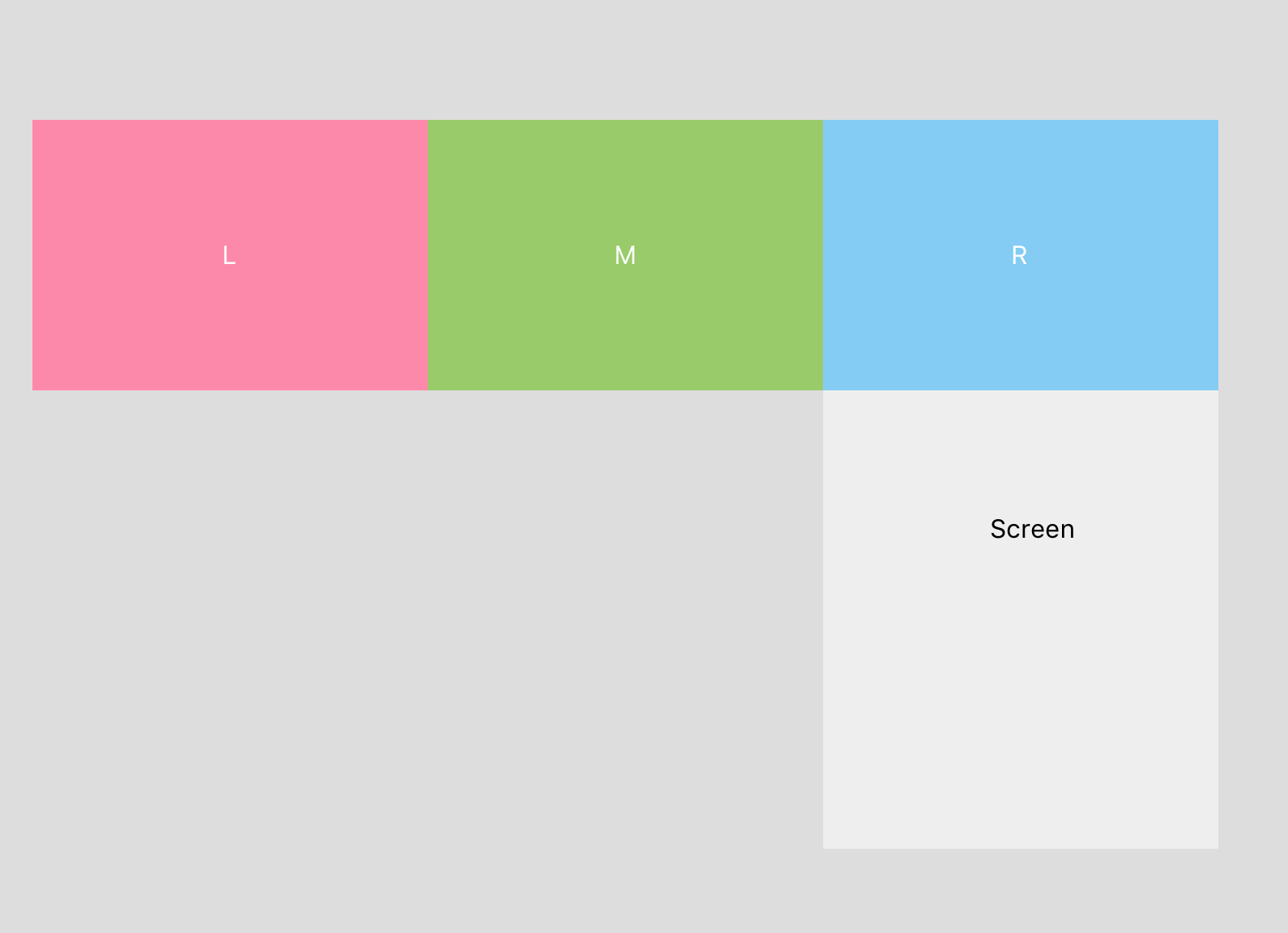
在向右滑动的时候,屏幕中显示R,这时候要进行整个轮播最重要的部分,就是改变contentoffset的位置并且更新数据。这时候我们需要把contentoffset改变成显示M的位置,然后在M中显示第二张图片,L中显示第一张图片,R中显示第三种图片。

向左滑动也是同样的道理。需要注意的就是当显示第一张和最后一张的时候需要对前后的图片显示进行处理,否则会出现问题。
实现
原理差不多就是这样,现在来看一下代码要如何实现吧。
首先先创建需要的view并初始化一些参数。
|
|
|
|
然后在UIScrollView的代理方法中进行左滑还是右滑的判断,改变当前下标值,更新页面。
|
|
这样一个简单的图片轮播器就做好了。这里我用的是背景色替代图片,用图片的话稍微改一下就可以了。最后Demo在这里。