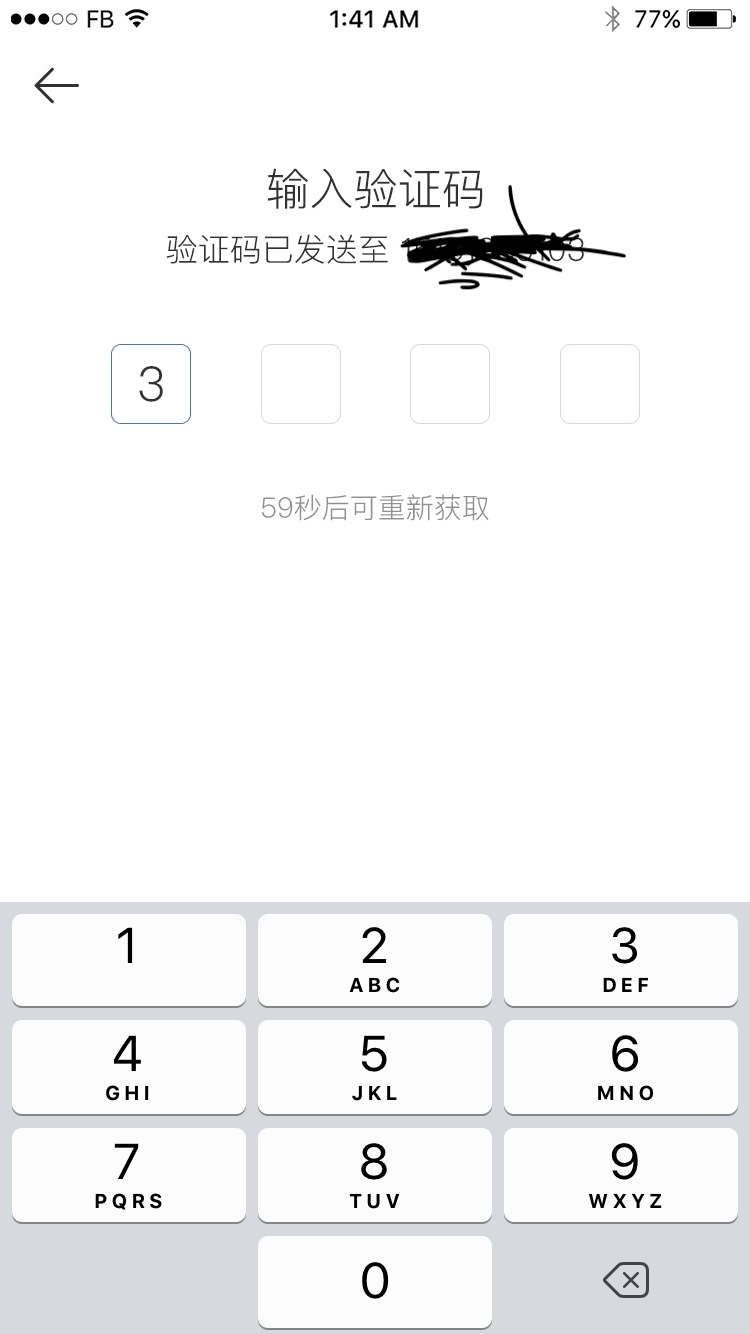
开发时,我们可能会遇到输入验证码的需求,通常我们会想到输入,那不是UITextField就是UITextView咯。但是如果当你的需求样式是这样的,你觉得用UITextField或者UITextView还能够轻易的解决问题么?

这时候你可能会想到使用UIKeyInput协议来自定义一个输入框,使用这个方法好是好,但是好像还是有点太麻烦了,好多东西都要自己去绘制。
那能不能用已经有的东西简单的封装一个这样的输入框呢?
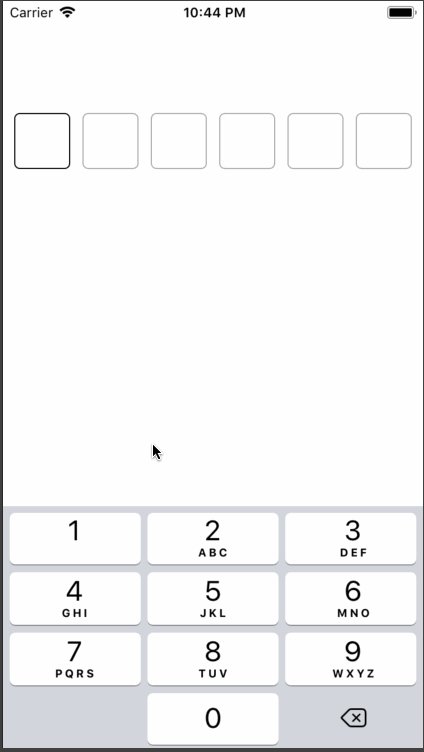
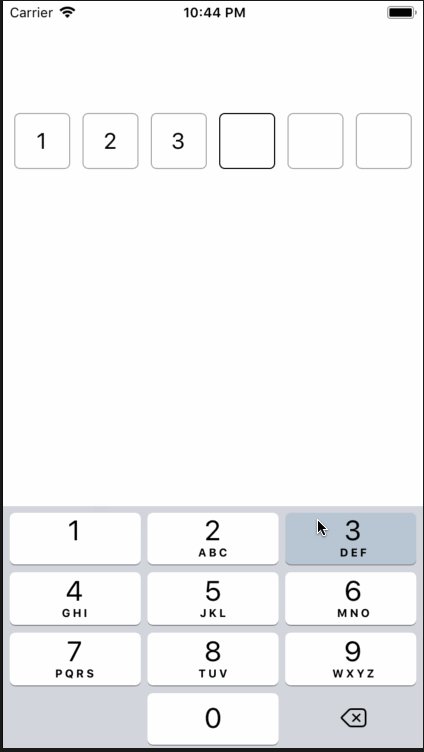
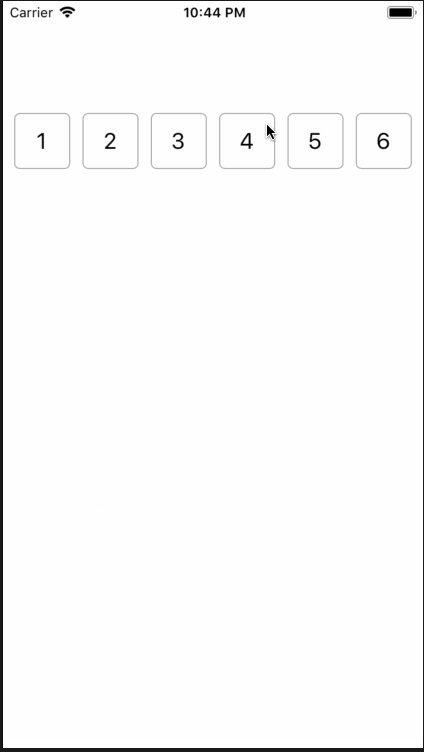
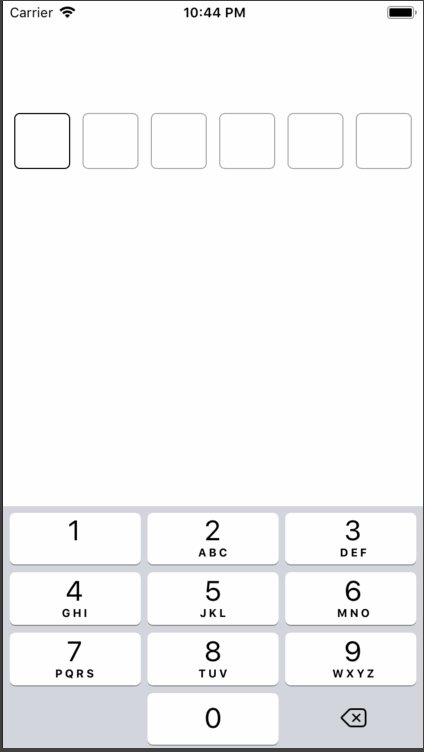
接下来就来看一下这个用UITextView + UILabel 封装的一个简单的验证码输入框,可能这个方式不是那么的优雅,但是能简单快速的实现需求,我们先看一下最后的效果图。

实现原理
整个功能的实现原理比较简单,实际上就是自定义一个view,在view中添加一个可输入源,可以是UITextView,也可以是UITextField,然后把这个输入源的所有颜色都改为透明,为了保险起见,再使用一个backgroundView覆盖在它之上,并且给backgroundView添加手势可以相应点击唤起键盘,之后再根据需求,添加不同数量的UILabel用来显示数字,平分放在页面上即可。
调用代码
调用的代码也比较简单,初始化时需要传入整体view的frame,每个框的size以及一共有多少个框即可。
|
|
另外也可以设置边框的属性,包括粗细,颜色,高亮颜色等等。
|
|
以及字体的属性。
|
|
当输入完成后提供了block和delegate两种方式获取输入的验证码:
block:
|
|
delegate:
|
|
Demo地址
大概就是这样,接下来可能会增加一个secureTextEntry密码输入的功能。
先放上一个Demo地址,可能有些地方还有一些问题,希望大佬们可以及时指正。