概述
在iOS中,我们如果想要绘制一些矢量路径,有两种方法供我们选择UIBezierPath和Core Graphics,其中UIBezierPath是属于UIKit框架的,也是对Core Graphics的一种封装,所以相对使用起来比较简单,只需要调用系统给好的接口就可以实现很强大的功能。但毕竟是基于Core Graphics封装的,所以如果需要实现更复杂的功能还是Core Graphics比较好用。
刚才已经说过了,使用UIBezierPath非常简单,使用它只需要这样:
- 1.重写UIView的drawRect方法。
- 2.创建UIBezierPath并且设置一些常用属性。
- 3.设置UIBezierPath的颜色。
- 4.渲染完成绘制。
好了,接下来我们就绘制一些常用的形状来看看吧。
使用
直线
画一条直线我们可以直接创建一个UIBezierPath,然后使用
|
|
方法将画笔移动至我们想要绘制的起点位置,然后使用
|
|
方法传入我们想要绘制这条直线的终点位置,最后设置其他属性和颜色后渲染就可以了。
|
|

矩形(正方形)
矩形一类的图形我们可以直接使用系统提供的类方法,直接赋予其frame就可以了。- (void)stroke;方法用于绘制边框,如果想要将颜色填充满整个绘制区域使用- (void)fill;就可以了。
另外,如果想绘制正方形,只需要设置frame时将长和宽设置相等就可以了。
|
|

圆角矩形(圆角正方形)
圆角矩形也可以直接使用系统提供的类方法,与矩形不同的是需要多传入一个圆角的参数而已。
|
|

椭圆形(圆形)
椭圆形也是一样,只要直接使用系统提供的类方法就可以了。同理,如果想绘制圆形,只需要设置frame的长和宽相等就可以了。
|
|

弧
弧线。。。也可以使用系统提供的类方法,需要传入的参数多了radius半径、startAngle开始角度、endAngle结束角度、clockwise是否顺时针。
|
|

贝塞尔曲线
贝塞尔曲线在很多情况下都会使用到,常用的都是Control Point有一个点或者两个点的。
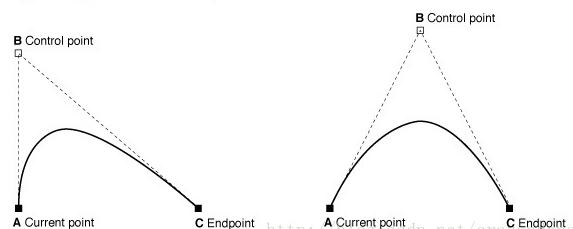
单点控制

绘制贝塞尔曲线和前边的绘制直线基本相同,先画笔移动到我们的起点位置,然后使用贝塞尔曲线特有的方法进行绘制,传入控制点。
|
|

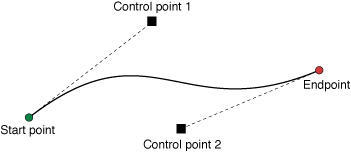
多点控制(双点)

多点控制和单点控制一样,移动到起点位置之后,使用系统提供的方法,添加两个控制点就可以了。
|
|

以上就是UIBezierPath的简单使用,仅作为个人学习笔记,如果有什么地方写的不对还请大神们批评指教。