CAEmitterLayer是苹果在iOS 5时候开始引入的CALayer的一个子类,它是一个高性能的粒子引擎,可以用来实现一些比如下雨、烟雨、火焰的效果。比如微信中实现的表情从天而降的效果就是通过它来实现的。
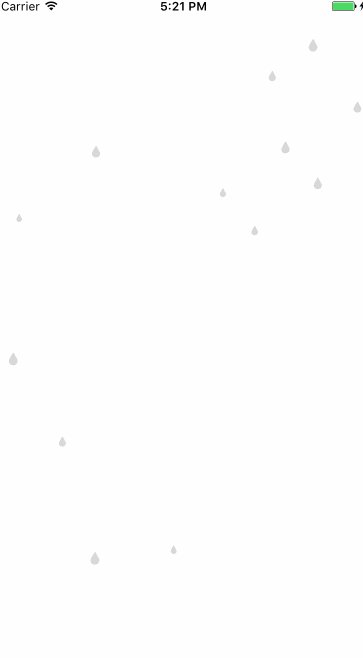
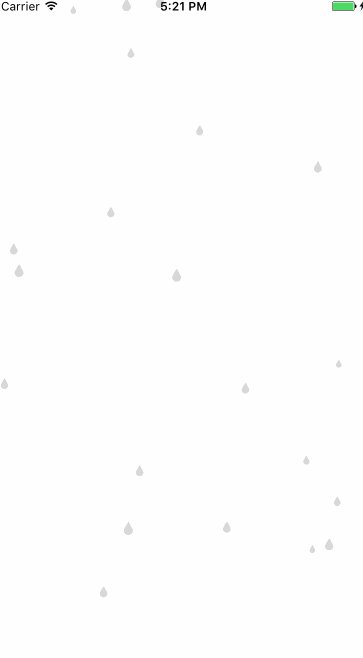
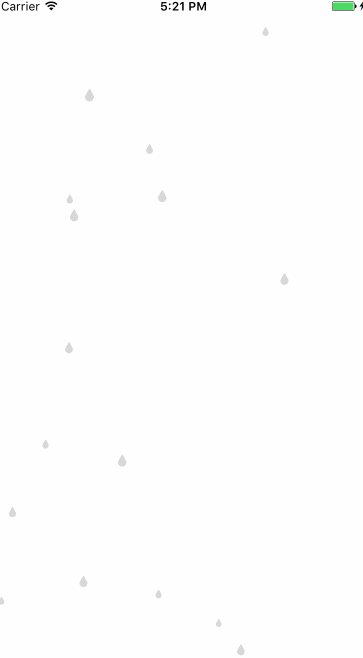
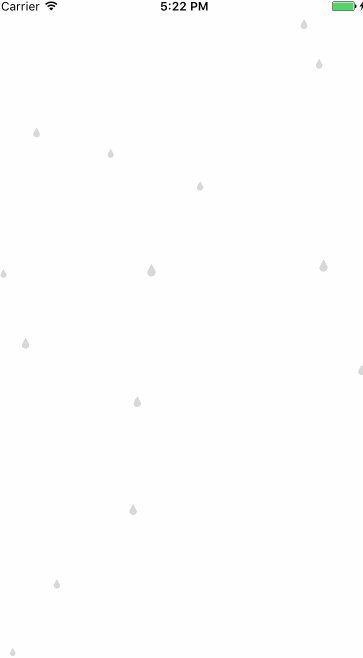
下图就是一个使用CAEmitterLayer实现的雨的效果。

看起来很厉害的效果其实实现起来非常简单,并且苹果也对他的性能做了很好的处理,下边我们就来先了解一下它。
CAEmitterLayer
那我们就先来说说CAEmitterLayer,假设我们需要实现一个下雨的效果,那么如果把我们的应用比作是一个世界,CAEmitterLayer就代表能够下雨的云有多大,他的范围决定了雨滴会出现的位置。
CAEmitterLayer有很多属性,通过设置这些属性可以满足我们需要的大多数场景的效果,下边我们就来看看一些主要的属性有什么作用。
|
|
|
|
|
|
|
|
|
|
CAEmitterLayer的主要属性就是这些,通过这些属性的设置我们已经可以创建一个很好的”云”了,接下来我们来看下“雨滴”的实现方式。
CAEmitterCell
CAEmitterCell就是用来实现我们粒子效果中的粒子,用之前的比喻来说就是雨滴。
CAEmitterCell的创建方式也很简单,只需要调用一个类方法就可以了。
|
|
下边我们来看一下CAEmitterCell的主要属性。
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
以上就是粒子的属性,通过这些属性基本上可以实现我们想要的大部分效果了。
Demo
Demo其实特别简单,只要把上边说到的属性用上之后就可以实现下雨的效果了。
实现代码如下:
|
|
最后,demo地址在这里