在我们应用开发中,用户在手机上点开我们的应用,从手指点击到我们的应用图标到我们的应用真正启动是需要一段时间的,随着开发的推进,有可能会把这个时间变得比较长,这个时候我们就需要有一个占位图来在用户点击了我们的应用之后马上显示出来给用户看。这个东西就是 LaunchImage。
如何使用
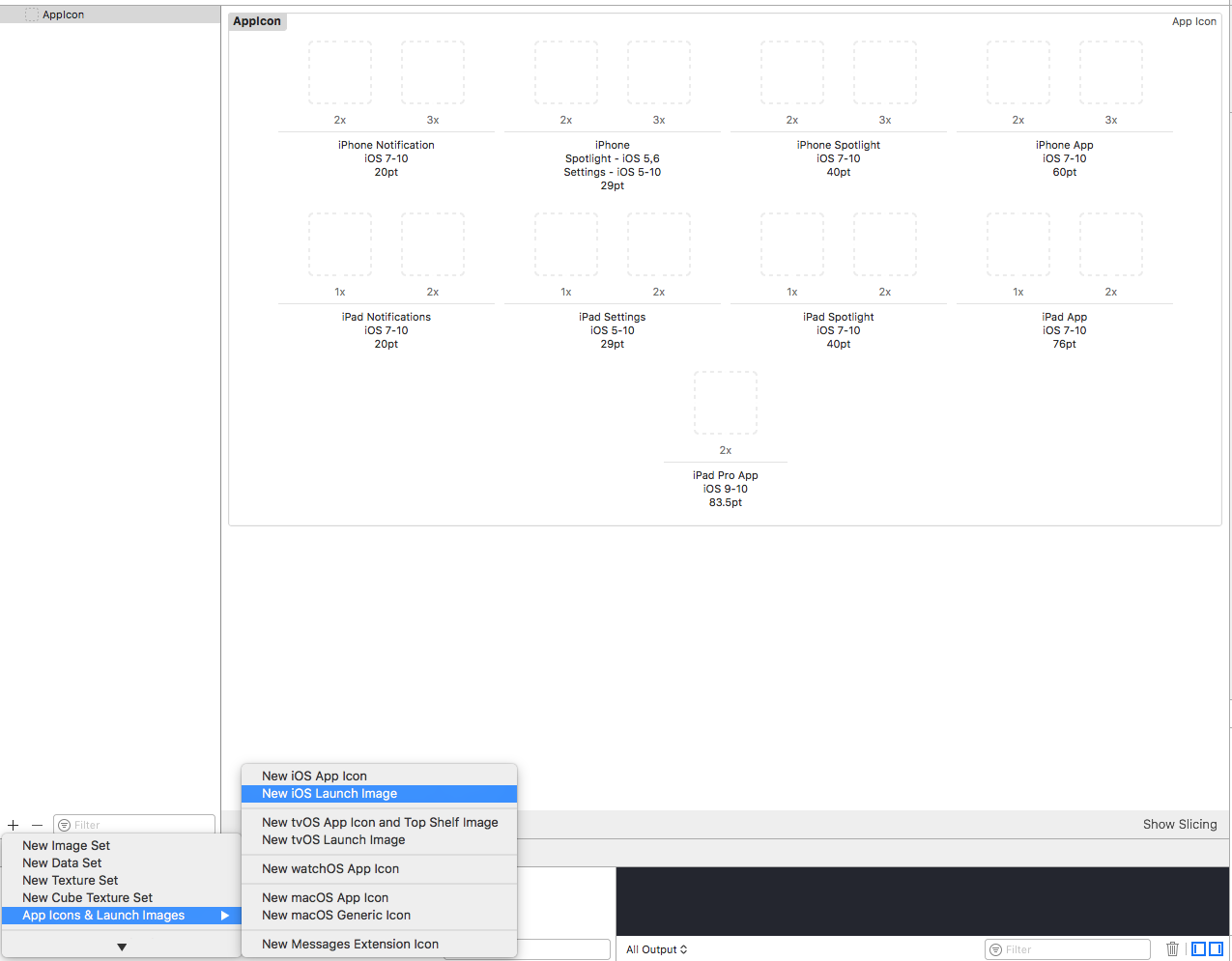
添加 LaunchImage很简单,只需要在图片文件夹Images.xcassets中点击 +,然后选择App Icons & Launch Images 然后选择 New iOS Launch Image就可以了。

尺寸大小
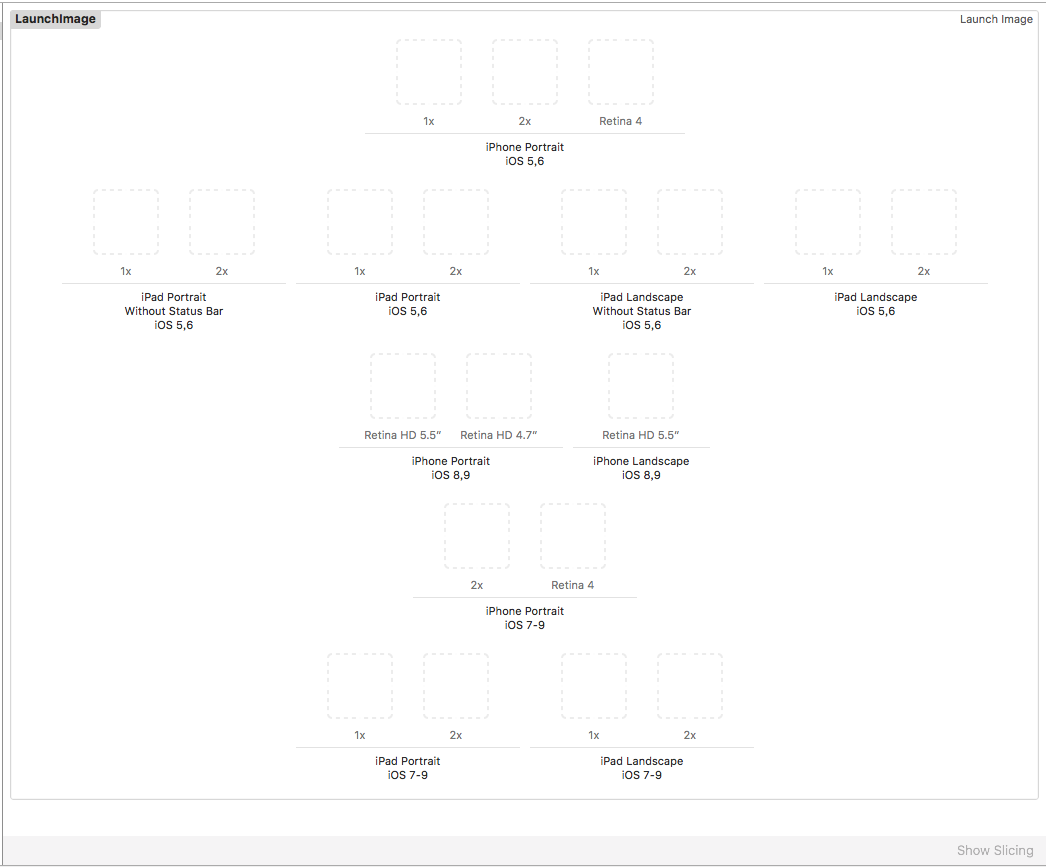
添加了之后我们就会看到一大堆等着我们填充的位置,这么多位置,看着真是不知道要写填什么尺寸好。

那么下边我就把每个位置对应的图片尺寸写下来。
iPhone Portrait iOS 5,6
- 1x : 320*480
- 2x : 640*960
- Retina : 640*1136
iPad Protrait Without Status Bar iOS 5,6
- 1x : 768*1004
- 2x : 1536*2008
iPad Portrait
- 1x : 768*1024
- 2x : 1536*2048
iPad Landscape Without Status Bar iOS 5,6
- 1x : 1024*748
- 2x : 2048*1496
iPad Landscape iOS 5,6
- 1x : 1024*768
- 2x : 2048 * 1536
iPhone Protrait iOS 8,9
- Retina HD 5.5’’ : 1242*2208
- Retina HD 4.7’’ : 750*1334
iPhone Landscape iOS 8,9
- Retina HD 5.5’’ : 2208 * 1243
iPhone Portrait iOS 7-9
- 2x : 640*960
- Retina4 : 640*1136
iPad Portrait iOS 7-9
- 1x : 768*1024
- 2x : 1536*2048
iPad Landscape iOS 7-9
- 1x : 1024*768
- 2x : 2048*1536
iPhone X Portrait iOS 11+
1125*2436
iPhone X Landscape iOS 11+
2436*1125
这样设置好了之后,我们的应用在启动时就会显示对应的启动图片了。